WordPressでホームページを簡単作成!
今回の記事では、WordPressを使ったホームページの作り方についてご紹介していきます。
前回ご紹介したホームページの作り方で言う、「HTMLやCSSなどで自作する」方法について解説していきます。
ホームページ制作ツールでホームページを作成してみたけれど、思うようなホームページが作れなかった…という方は特にご覧ください!
WordPressの特徴

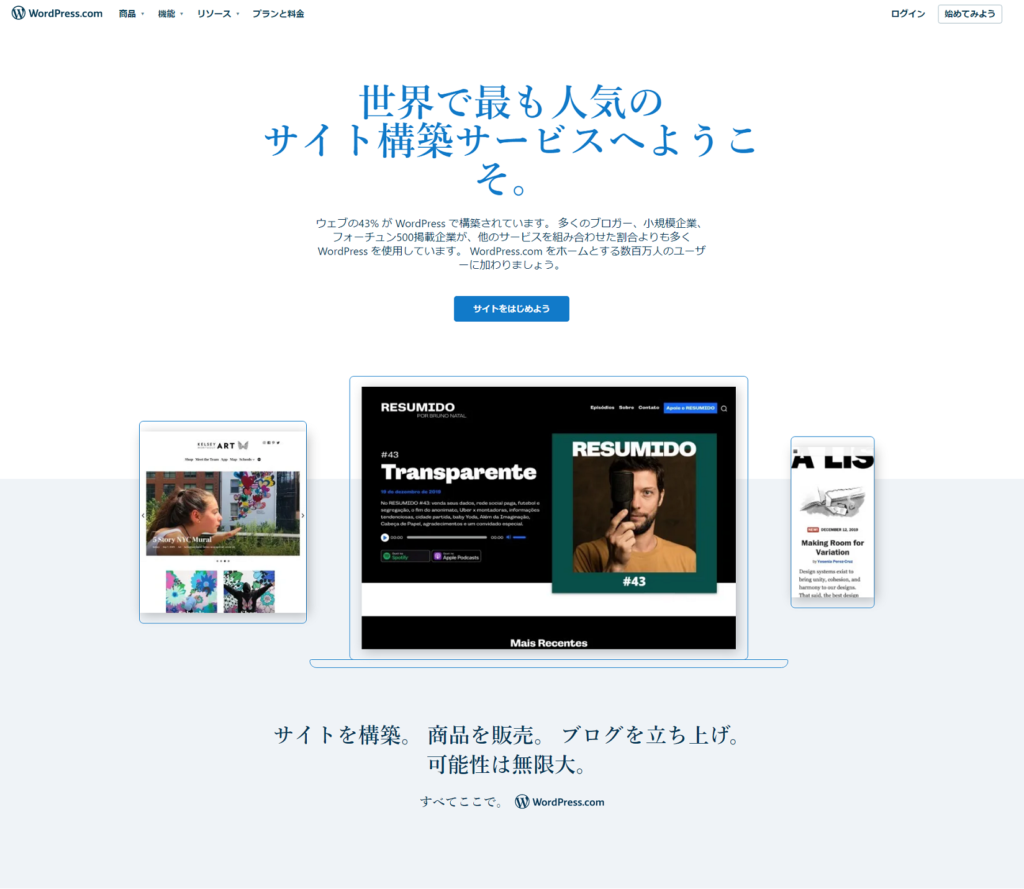
WordPressは43%ものサイトに使われているCMSです。
CMS(Contents Management System)とは、ホームページの画像やテキスト、デザインなどの要素を一元的に保存・管理できるシステムを意味します。
ざっくり言うと、これさえあればホームページの中身を自由にカスタマイズできるシステムです。
WordPressを使う主なメリットは以下のようなものがあります。
- デザインが豊富
- プラグイン(拡張機能)が充実
- 使用者が多いため、参考資料が多い
ホームページ制作ツールと比較した場合、カスタマイズ性の高いホームページができるのが最大の魅力です。
テーマと呼ばれるデザインのテンプレートは9,000種類以上あり、前回ご紹介したどのホームページ制作ツールよりも比べ物にならないほど豊富です。
また、お問い合わせフォームを設置する、迷惑メールを弾く、ホームページのSEO(Search Engine Optimization、検索エンジン最適化)を向上するといった便利な機能を
プラグインを追加することで簡単に導入することができます。
仮にWordPressを使っていて困ったことがあっても、WordPressの利用者が多いため、
ネットを検索するだけで解決できることも多いです。
一方、ホームページ制作ツールよりはHTMLやCSSなどのプログラミング言語の知識や、サーバやドメインといった専門的な知識を必要とする場合があります。
プログラミングの知識なしでホームページを作る
今回は、初心者におすすめなLightningという無料テーマを使ったときの、
簡単なホームページを自作する流れをご紹介します。

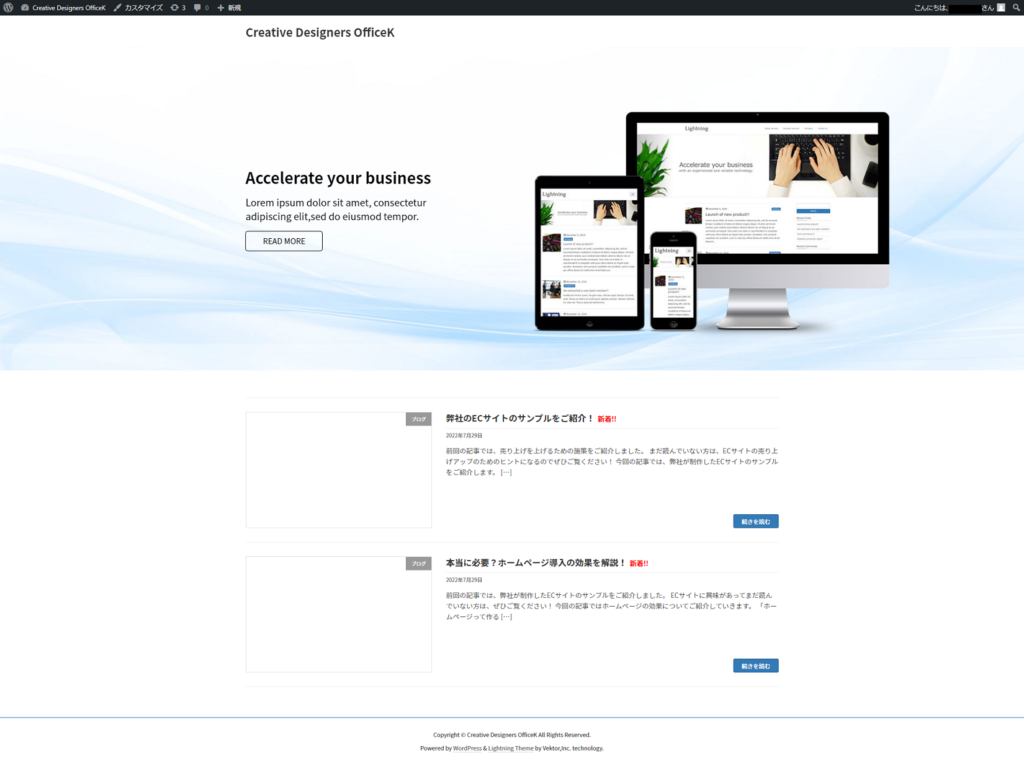
Lightningをインストールした直後は上の画像のようなイメージです。
試しに「Accelerate your business」の文言や画像を変えてみます。
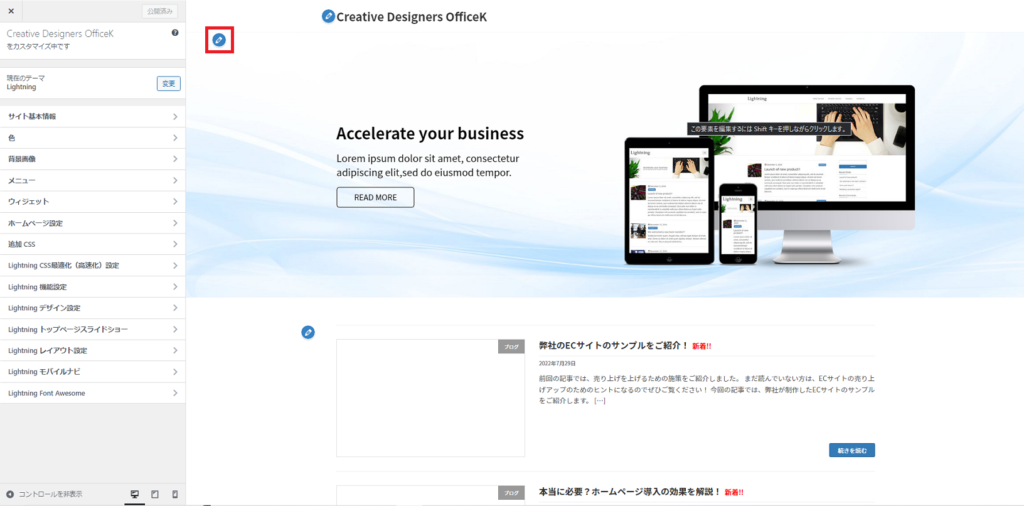
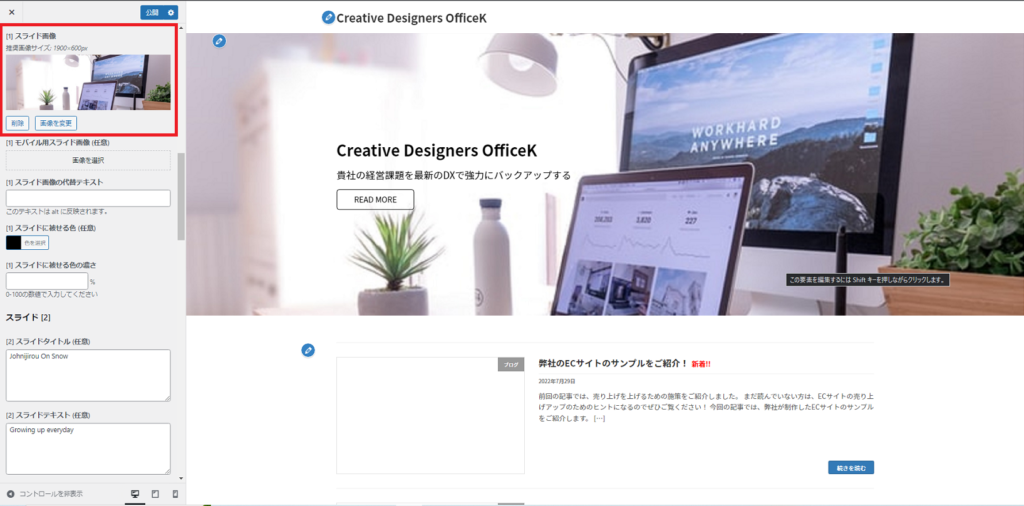
画面左上のカスタマイズをクリックして、

カスタマイズ画面を表示します。

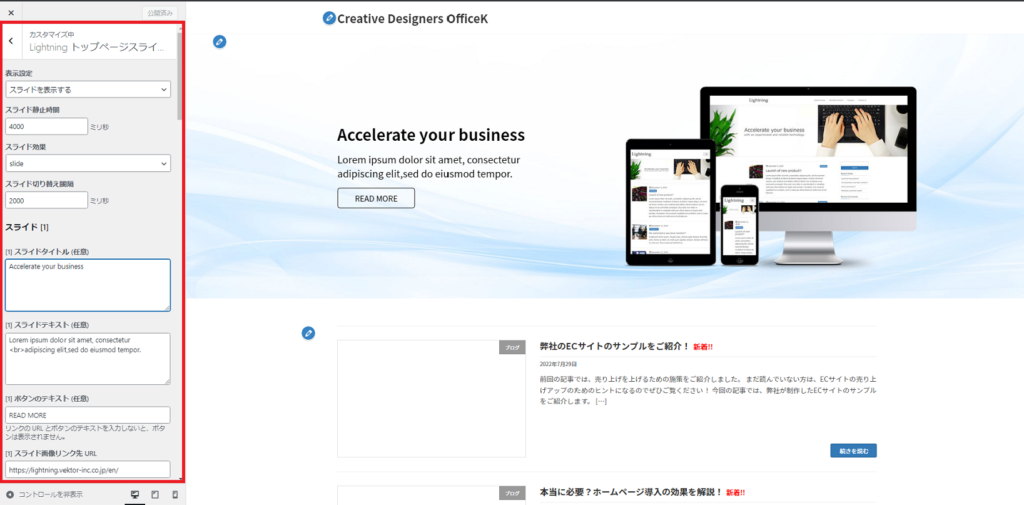
赤枠の鉛筆ボタンをクリックすると、スライドのカスタマイズができます。

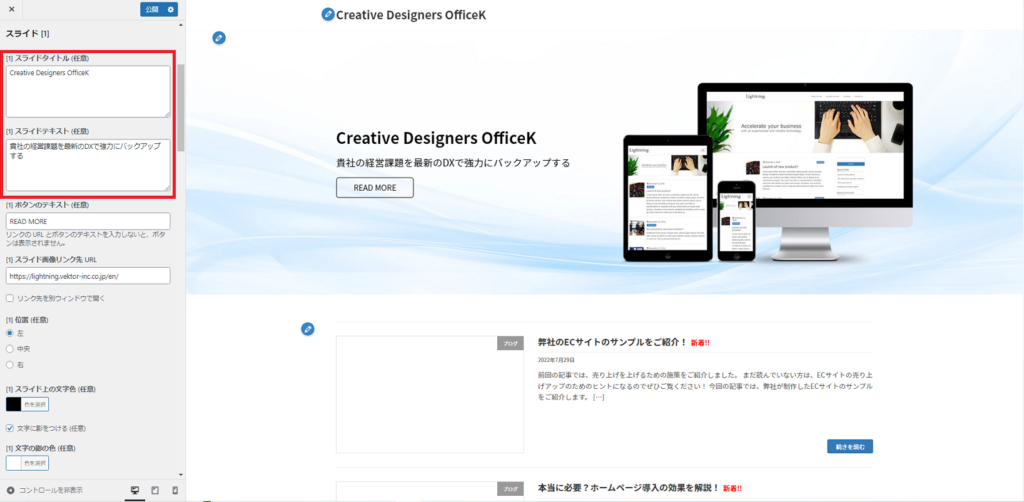
スライドタイトルを「Creative Designers OfficeK」、スライドテキストを「貴社の経営課題を最新のDXで強力にバックアップする」として、
さらにスライド画像を変更させてみます。


要素を変更させていくと、右側に変更が反映されていきます。
変更が反映されたのを確認したら、公開ボタンをクリックして保存します。
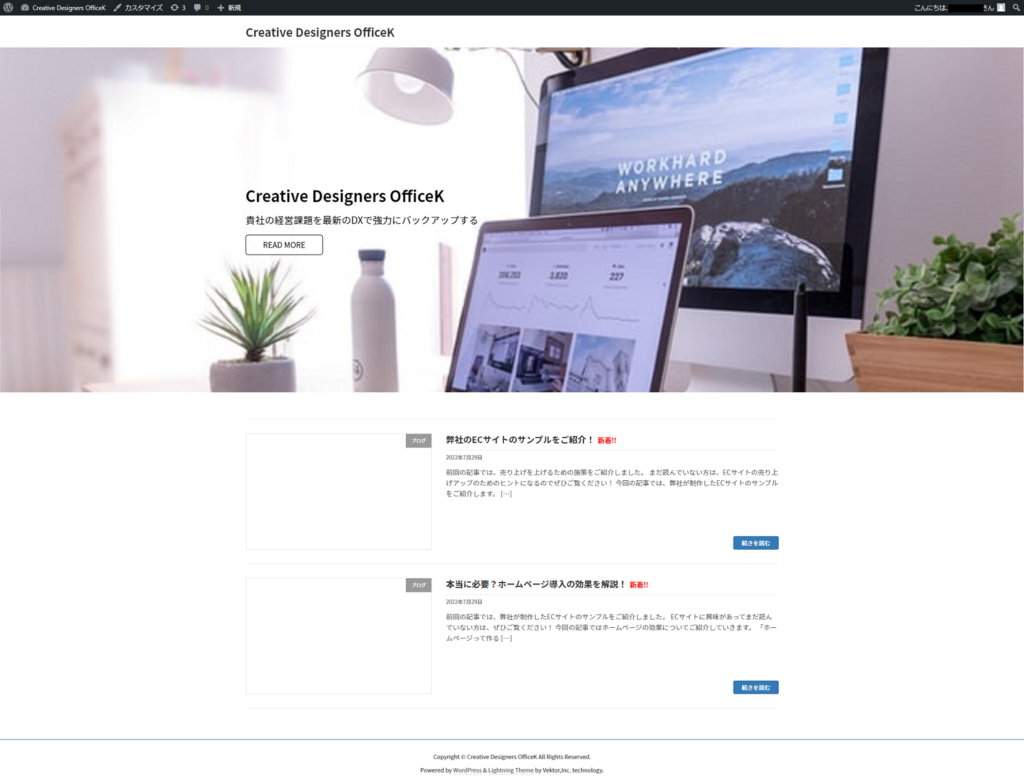
その後、ホームページを確認してみると…

しっかり変更が反映されていますね!
このような作業を繰り返していくことで、ホームページを作ることができます。
このように、簡単なホームページならプログラミング言語の知識なしでも自作することが可能です。
※実際にホームページを検索結果に表示されるようにするには、サーバを用意するなどの準備が別途必要なことに注意してください!
まとめ
WordPressを使ったホームページの作り方についてご紹介しました。
プログラミング言語の知識なしでも、ある程度ホームページが作れそうなイメージは抱けたでしょうか。
無料テーマを使えば、おしゃれなデザインのホームページを比較的簡単に作成することができるので、初心者にもおすすめです。
ホームページ制作ツールで作成したホームページでは物足りないと感じる方は、WordPressで作成してみてはいかがでしょうか。
Office Kでは、WordPressでのホームページ作成を承っております。
- 高品質なホームページは欲しいけれど、WordPress導入は難しそう…
- WordPressでホームページを作りたいけれど、思うようなものが作れない…
といったお悩みは、お気軽に下のお問い合わせからご相談ください!

集客できるホームページをお求めの方はぜひご一読ください
効果があるホームページをお求めの方向けに、Office Kのホームページ制作にかける熱い思いやこだわり、Web集客を成功につなげるためのポイント等を以下のページでご紹介しています。
-
ホームページ制作についてはこちら
-
SEO対策についてはこちら